User Research, UX/UI
Detours App
Detours is an app that connects travelers with locals to get the true local experience through local-led tours. This app was done as part of the UX Design Course I completed at former Bitmaker Labs, now General Assembly.

Challenge
As part of the course work, we were asked to design a website or app that solves a problem we’ve experienced in the past.
Growing up in a family who loved to take large organized tours whenever we traveled, I remember vacations being full of early morning wake ups, rushed visits to tourist sights, and large crowds wherever we went.
However, this all changed after a cruise I took with my friend after university. We arrived in Roatan, Honduras forgetting that we hadn’t booked an excursion for this port. So we decided to find a local tour along with another couple we met on the cruise. This ended up being one of the most enjoyable trips because we had our own personal tour guide showing us around the island to places only the locals would know about. No long line ups, crowds, or itinerary to follow.
A few years later, I traveled to Bangkok in hopes of taking a cooking class to learn how to make my beloved Pad Thai. After combing through an exhaustive list of classes held at fancy hotels, I found a cooking school founded by a woman from a nearby slum. This incredible woman started the school in hopes of lifting her family out of poverty, but ended up building a thriving business for her entire community, and earning recognition from chefs like Jamie Oliver.
These experiences inspired me to create an app that offers tourists the opportunity to get a more memorable and authentic experience while creating an opportunity for another source of income for individuals who wish to be guides.

User Research
I kicked off the UX Process by conducting exploratory user research. I created a discussion guide to talk to 5-10 people about their recent travel experiences. The aim was to get a better understanding of what people look for when they travel, what are some things that make it memorable, and what would have made their experiences even better. I met with people one on one, and took notes as I went. With the information I gathered I was able to gather commonalities and establish personas. Here are a few interesting findings from the interviews:
- 70% of respondents said they are more likely to take a tour when visiting a country where they don’t speak the local language
- 20% of respondents have taken tours on their vacations
- 50% of respondents said that trustworthiness is the most important quality when choosing a tour
- 60% of respondents said that they often feel FOMO when looking at their friend’s travel photos on social media
Process Work
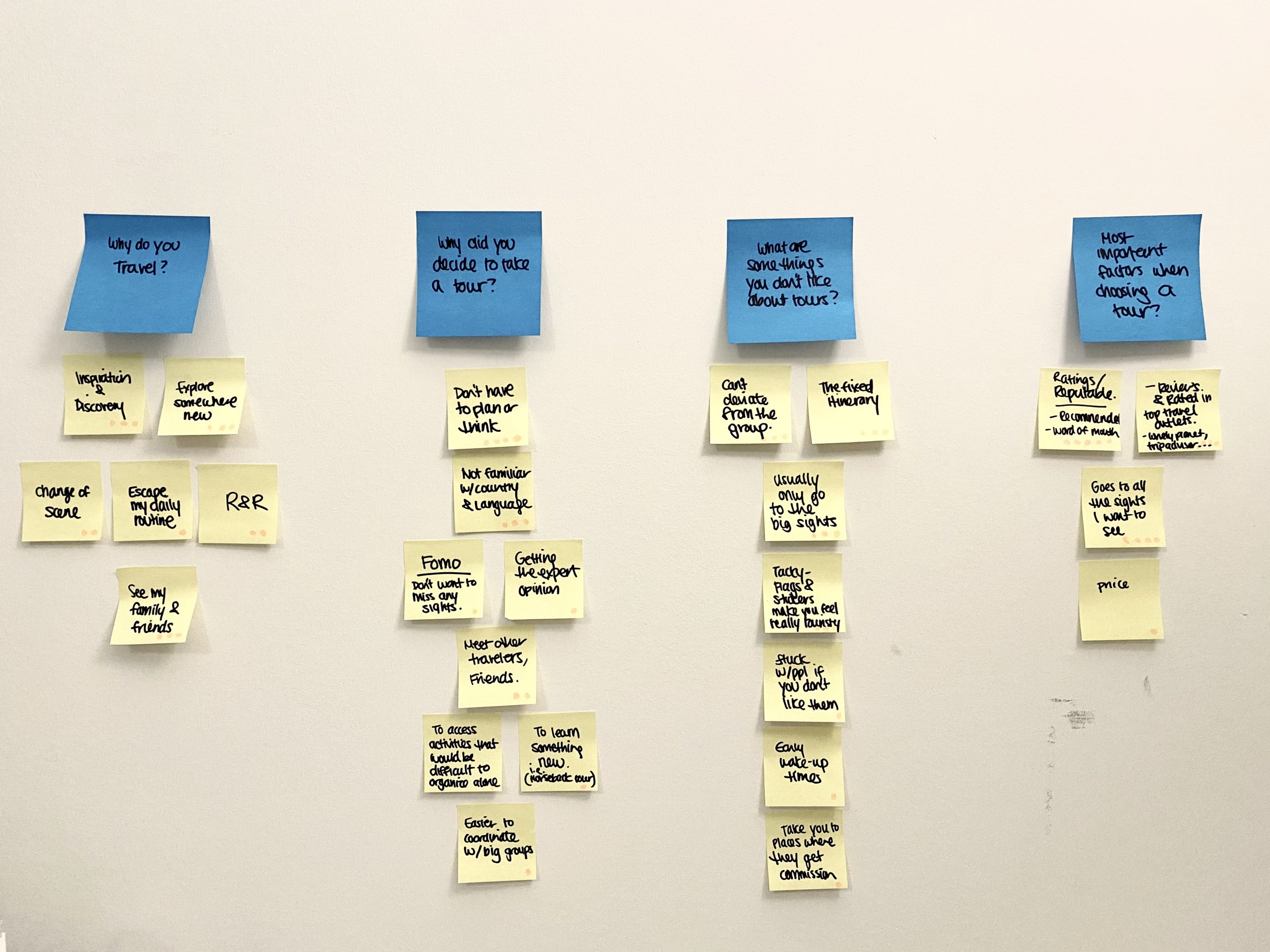
Affinity Map
After speaking with 10 people about their experiences with taking tours while on vacation, I wrote down their responses and grouped them into categories.
After I grouped them, I placed a dot on the post-it to represent the amount of times that response was given.
I was able to identity the most popular responses for each question, and identity trends and patterns in the way people think about tours broken down into specific demographics.

Personas
Based on the affinity mapping exercise, I was able to identify 3 personas that would be the most likely to use the Detour app. The personas gave an overview of the user’s attitudes, goals, and motivations for travel along with a brief description of their demographics. I didn’t get too elaborate with the personas at this point because I only had preliminary data, and I wanted to allow room for the personas to evolve as I find out more during testing.

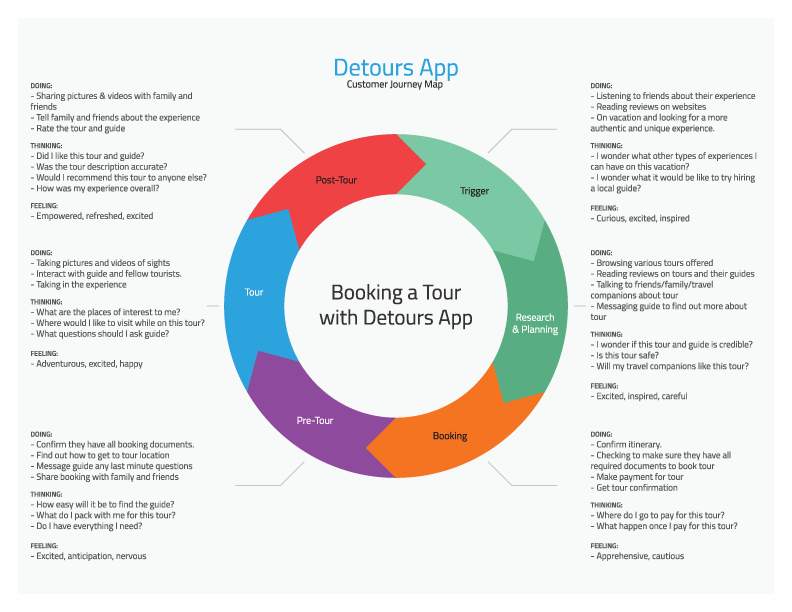
Customer Journey Map
Using the primary persona, Claire the travel enthusiast, I created a user journey map to document what she might be doing, thinking, and feeling along each stage of her travel experience. I also used this to identify any pain points and opportunities to keep in mind when designing the app.

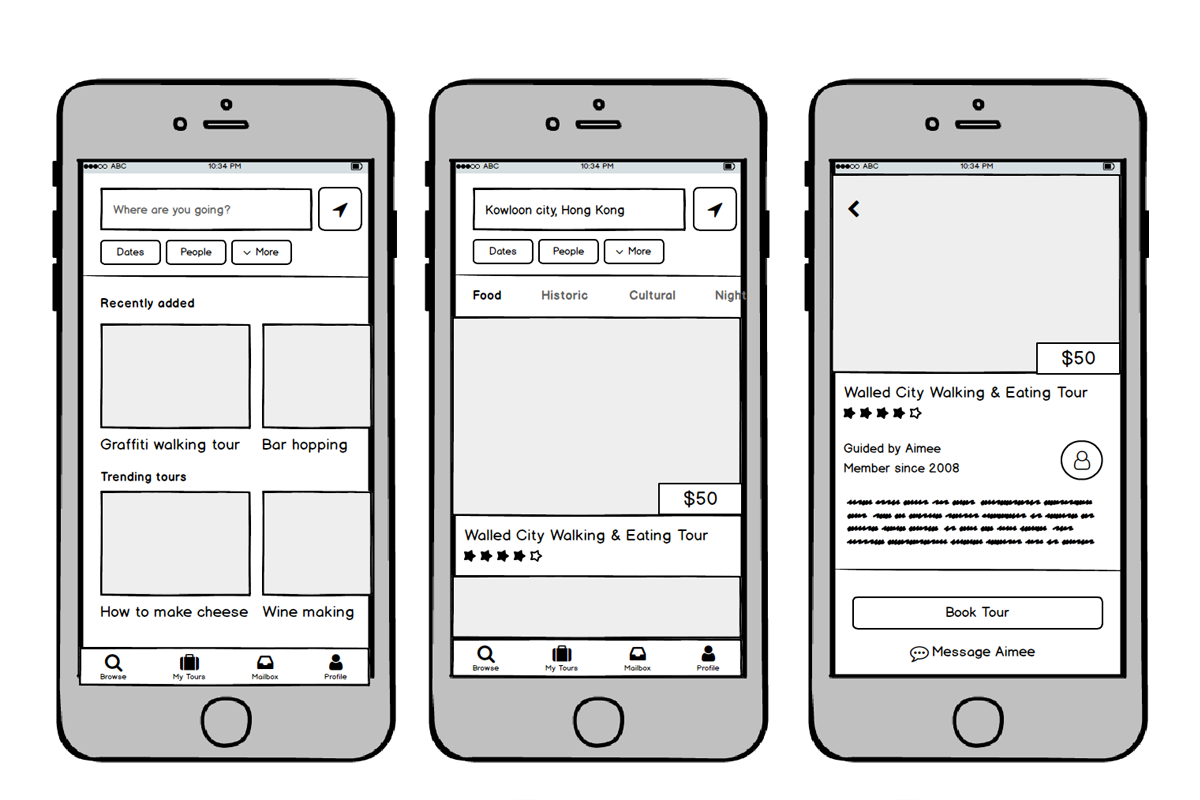
Wireframes
Once I had a better understanding of user needs, I started wireframing out the various user flows to start testing and validating my assumptions.

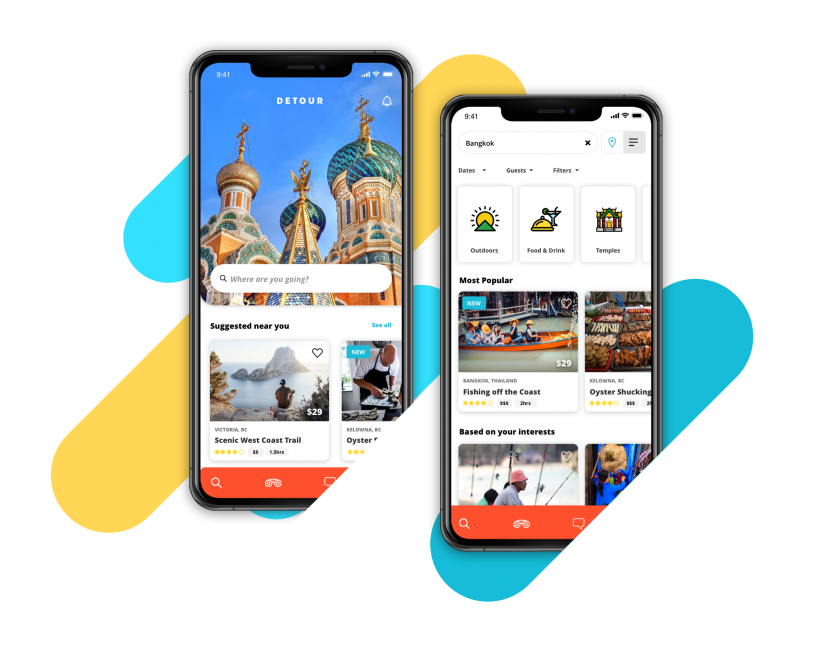
Finals

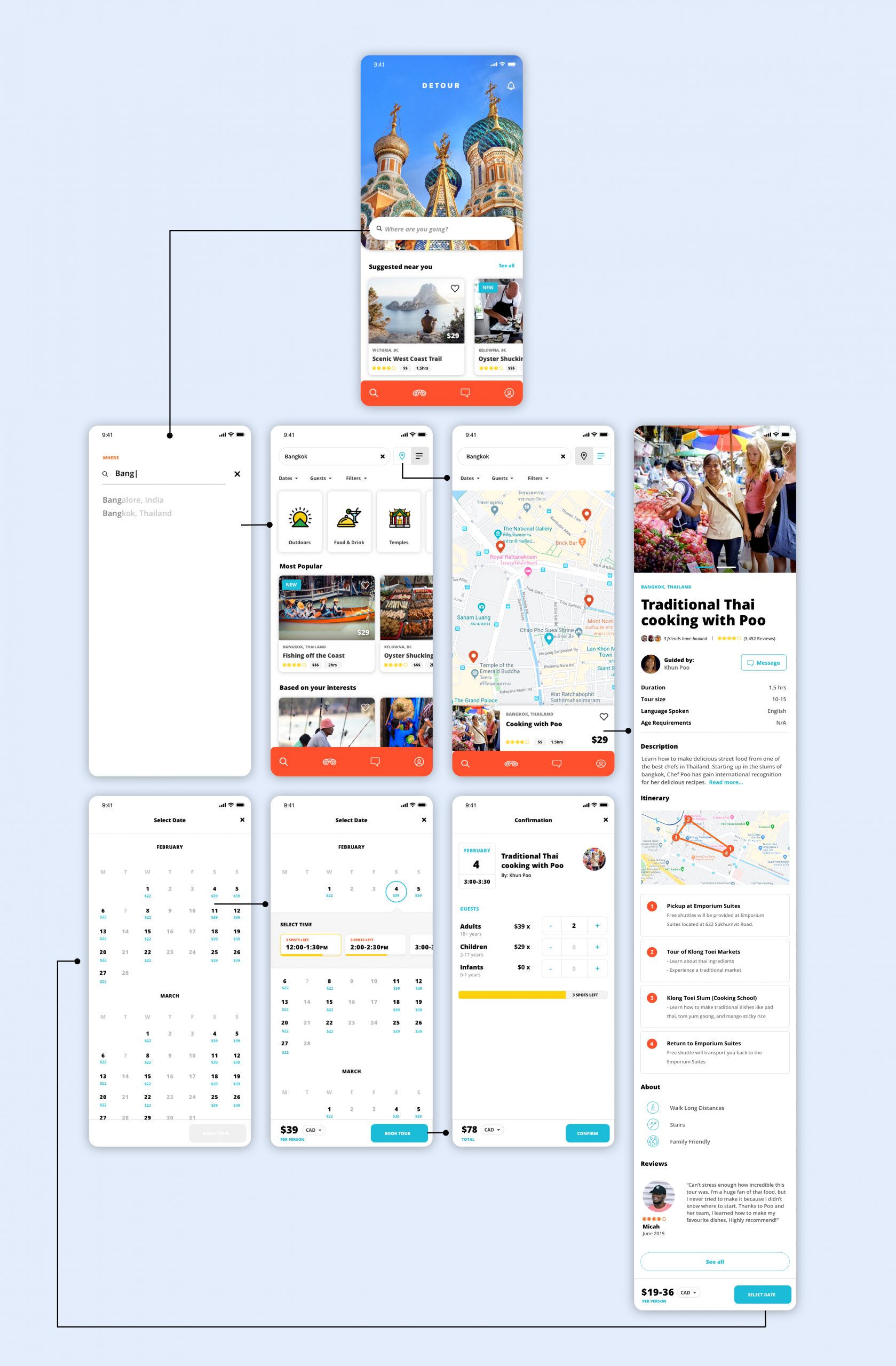
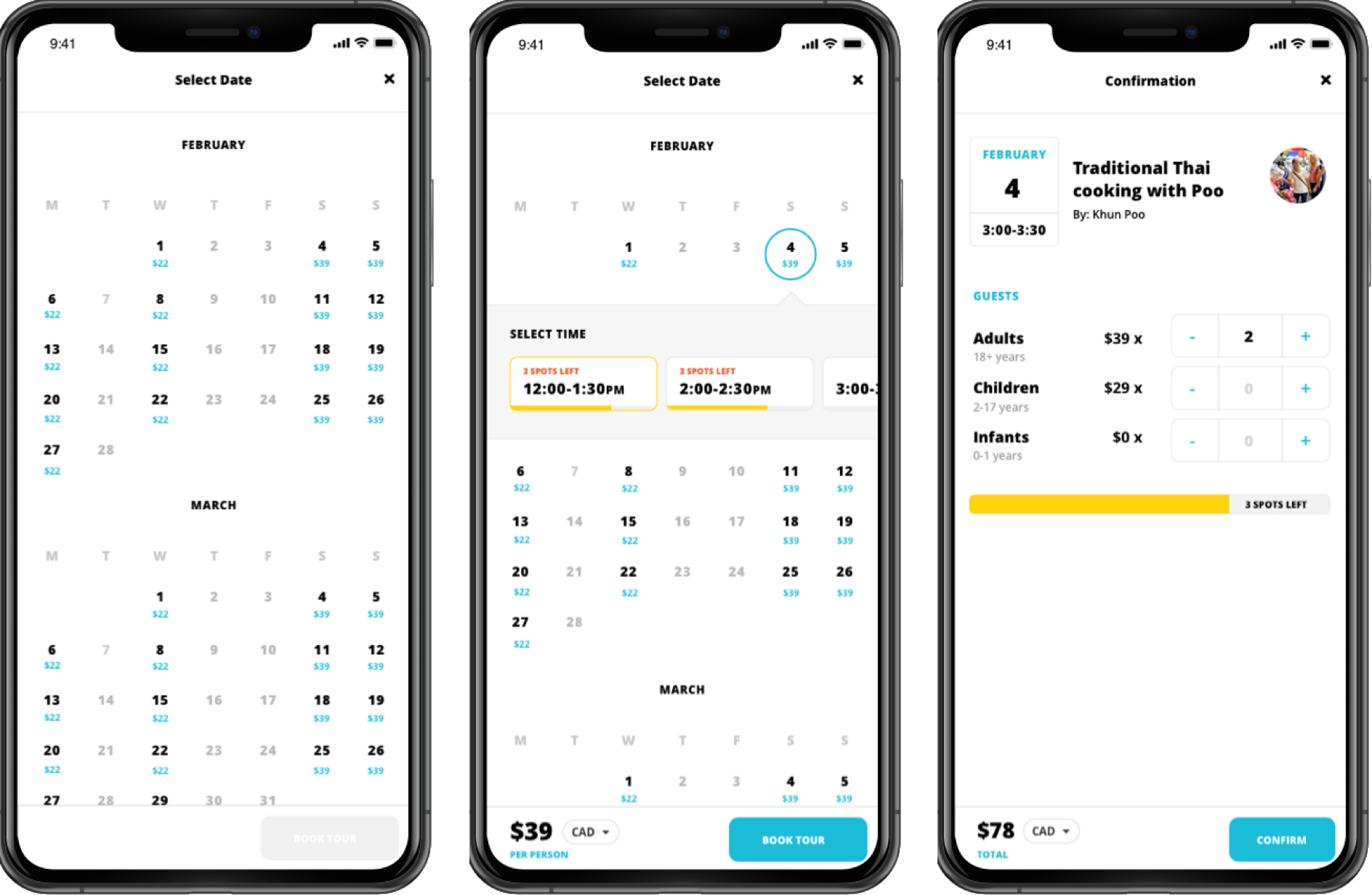
Task Flow – Booking a Tour
These screens show the task flow for how a user can book a tour from start to finish.


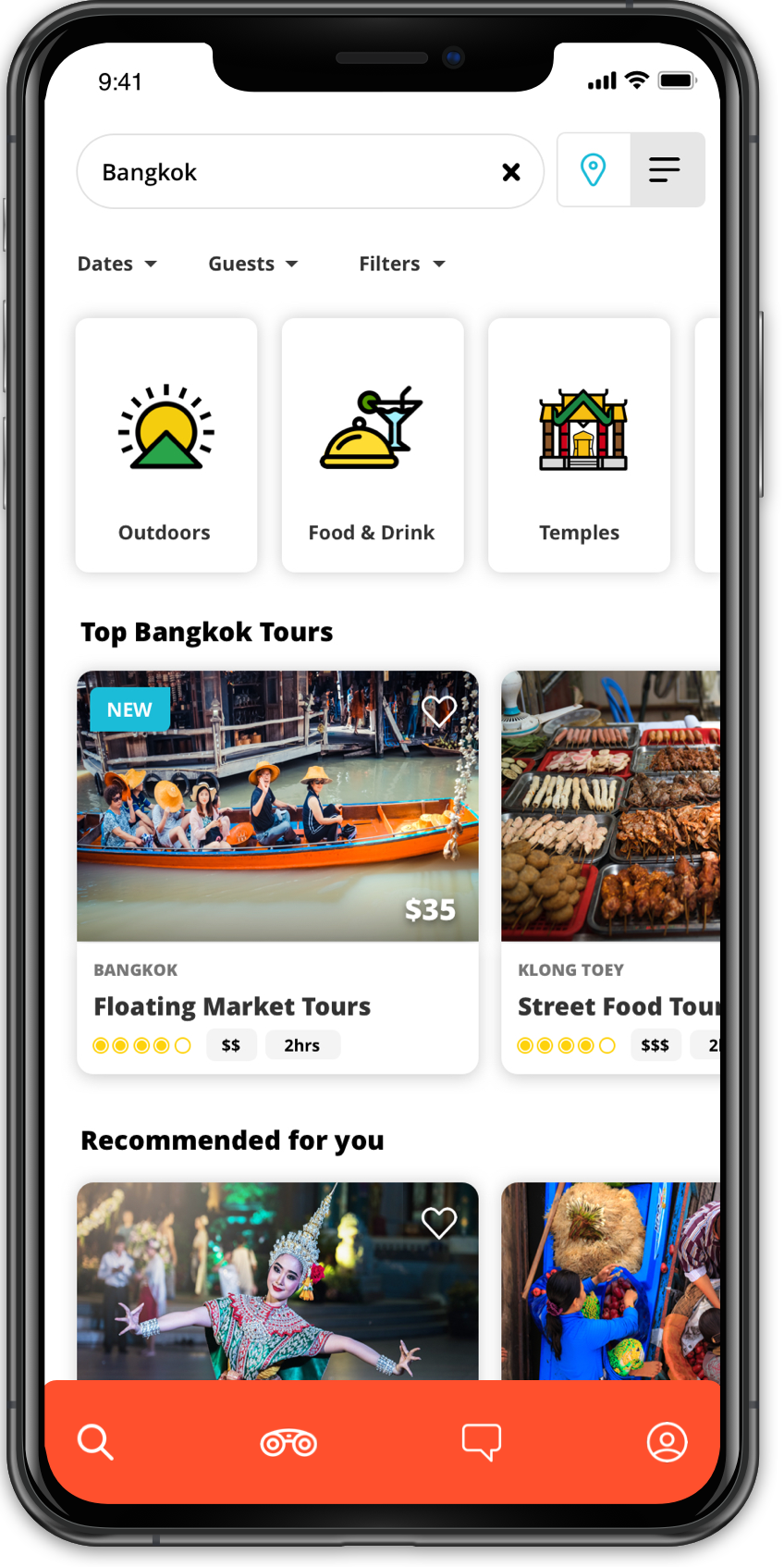
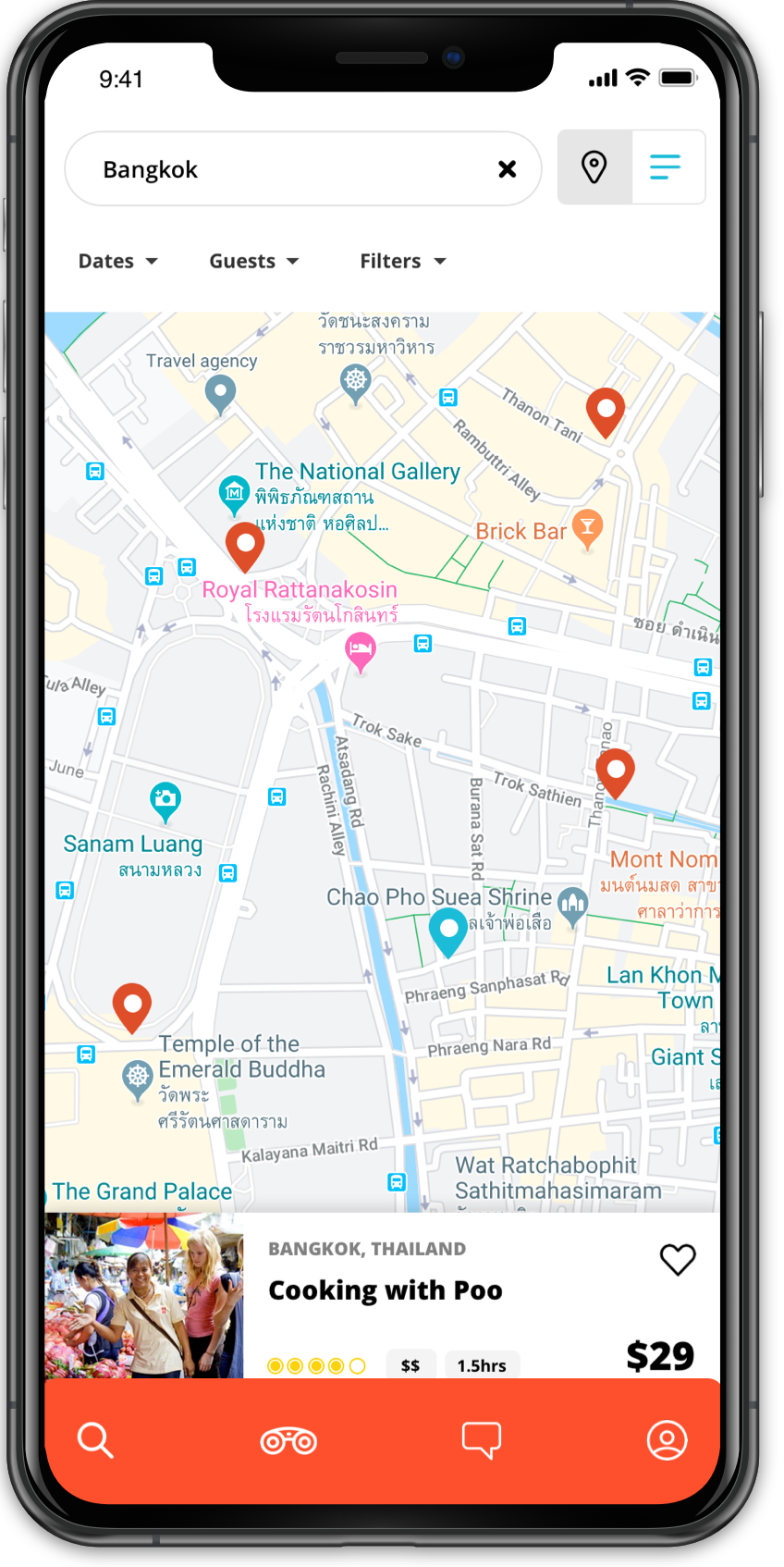
List or Map view
Toggling between map and list view allows users to find tours based on their preferences at the time. List view is easier to view and compare all tours at a glance, while map view is handy for when users want to get an idea of where the tour is in reference to their point of interest.

Social Influence
Users are more likely to try a tour if they know friends who have tried it. This gives users the confidence in the tour they’ve selected, and allows them to reach out to their friends to see what they thought of the tour.

Gradual Booking Process
These screens show the app helps the user go through the booking process by focusing on one task at a time. The user is only shown the calendar screen first to select a date, once the date has been selected, the time slot slides down and allows users to see which time slots are available. Each time slot also has an indicator to show how many spots are left, so the user can understand that at a glance.